Objectives
- Use CSS Grid layout and CSS Flexbox to style contents
- Explore selected features of VueJS 3.x: reactive reference, data binding, loops, conditional, event handling
- Apply various techniques of using CSS styles in an HTML-based web "application"
Overview
In this assignment you will use VueJS to implement the popular game Wordle with a few twists below. In comparison with the original NY Times version linked here, your Wordle app:
- Allows the user to guess unlimited number of words (as opposed to only one word per day)
- Allows the user to enter words which may not be found in the English dictionary
- Selects a 5-letter secret word randomly from a hardcoded array of words.
- Will not show a virtual QWERTY keyboard for the user to enter a word. Instead, user input will be typed on the physical keyboard
TIP
You may work with another classmate on this programming assignment. When the GitHub classroom was created it was setup for individual assignment, I thought I could change the settings after the fact. Unfortunately, this option cannot be changed.
Project Setup
Accept your instructor GitHub classroom invitation to initialize a GitHub repo under your GitHub account.
Clone the repo just created to your local computer so you can making changes
Installed the required packages by typing (depending on your computer and Internet connection this process may take a while)
bashnpm installRun a local development server (on default port 5173)
bashnpm run devUse your browser to open
localhost:5173(or use the port number as instructed by the above command). You will find the main page with two functional buttons "Add Hello" and "Remove All"
The generated project includes the following starter files/directories:
src
|--- components
\--- HelloWordle.vue
App.vue
main.ts
style.css
index.html
package.jsonThe style style.css is imported by main.ts and will affect the global style of the entire app. In addition, you may also apply per-compoment styles in App.vue and components/HelloWordle.vue.
During the initial phase of your development, I would strongly recommend commenting out style.css in main.ts, and focus on using the <style> block in the .vue files. As you finishing up the final appearance, you can gradually include selected blocks from style.css.
Wordle Implementation Requirements
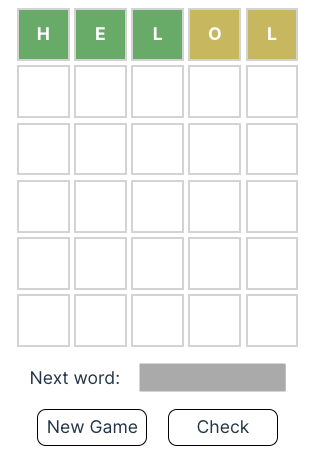
The following screenshot is provided for your reference so the requirements specified below make sense.

The following are minimal requirements to earn a full credit on this assignment. The order presented below should not be used as a hard reference for your workflow in developing the application. I strongly recommend you work the details of the game logic before tackling the user interface presentation and styling details.
Show your name(s) somewhere on the page
Show a grid of 6 rows by 5 columns to display the letters of each word. Each cell in the grid should be displayed using a uniform size. Use CSS grid to style this grid.
Provide a button ("New Game") to secretly select a random 5-letter word. When a previous session of the game is already running, this button will also clear the grid
IMPORTANT
For ease of grading by your instructor, provide a mechanism to reveal the secret word on the UI. Either using a button, checkbox, or key press combination.
On the grid, each letter must be displayed in uppercase and centered within its cell (both horizontally and vertically). Hint: consider using CSS Flex box to achieve this visual effect
Provide an input box for the user to type his next word guess and a button for the user to have the current word entered and checked. In addition, pressing this button should clear the current word in the input field.
TIP
The NY Times version updates the grid on each keystroke. Your implementation is not required to have this feature, but it will be an extra credit (see below)
When displayed on the grid each letter should be displayed with three different background colors:
- Green for letters which appear in the secret word in the correct spot
- Yellow for letters which appear in the secret word but in the the wrong spot
- Gray for letters which do not appear in the secret word
Disable the "Check" button when the user correctly guess the secret word or it has reached six attempts without guessing the secret word.
Show some type of "congratulation" message when the user is able to guess the secret word or "game over" message otherwise.
On the same page of your Wordle game add a "brief report" explaining the details of:
- Your word matching algorithm
- Your Vue3 techniques for building the grid of letters
Checking Matching Letters
Checking the matches of two words with no duplicate letters is straightforward. However when one of the words has duplicate letters, it may require extra explanation.
Secret Word: DOLLY
Guess Word : BUDDYshould count as one perfect match (Y) and one misplaced match (D). A flawed algorithm may incorrectly report one perfect match (Y) and two misplaced matches (D)
IMPORTANT
In the list of curated secret words, you must include 5-letter words containing duplicate letters, such as: "FLUFF", "CANNY", "SPOON", etc.
Useful Hints
You may be tempted to use a 2D array to present the words on the grid. I personally would not take this approach. In my opinion, it is much easier to treat each individual word as a string and use the
charAt()method (similar to Java) to pull each letter of the word when displaying them on the grid.Use CSS classes to render individual letter in different background. For instance, the first row in the sample screenshot above can be reproduced using the following HTML:
html<span class="perfect">H</span> <span class="perfect">E</span> <span class="perfect">L</span> <span class="misplaced">O</span> <span class="misplaced">L</span>in conjunction with the following CSS:
css.perfect { background: green; /* some other style properties here */ } .misplaced { background: yellow; /* some other style properties here */ }In case you need to apply multiple styles on an element, CSS allows use of multiple classes:
html<span class="perfect box">G</span> <span class="box perfect">H</span> <!-- order independent -->in conjunction with the following CSS:
css.box { /* style definitions here */ }
Extra Credit Options
The following are some ideas for earning extra credit in this assignment.
- (2 pts) Use a keyboard event handler to update the grid as the user type the word. With this feature implemented, the input text field becomes redundant and can be removed. Be sure to limit the user entry to at most five letters and handle the backspace/delete key correctly.
- (2 pts) Add a timer which automatically updates every second and make it visible on the page. Reset the timer when the "New Game" button is pressed.
- (2 pts) Allow the user to pick different background colors for showing the letters on the grid
- (2-5 pts) Use CSS animations to show the letters when they appear on the grid
If you have a different idea of extra credit, please consult with your instructor first.
Grading Rubrics
| Grading Item | Point |
|---|---|
| Random selection of secret word | 3 |
| Handling user input | 3 |
| Handling the "Check" button | 3 |
| Handling the "New Game" button | 3 |
| Word matching algorithm | 8 |
| Cells in the grid shown in uniform size | 3 |
| Empty grid setup (without words) | 3 |
| Grid showing words and color-coded matching results | 6 |
| Report (included on the page) | 6 |